
Visual Design, Interaction Design, Artificial Intelligence, Data Visualization, Autoethnography
Fairy garden
Artificial intelligence is– and already is– going to alter our workflow. Fairy Garden is a design probe created to help us create more intentionality around when we use AI, and especially when we don’t.
Role
Visual and Interaction Design,
Creative Technologist
Duration
7 Weeks
With
Helen Zhang– Product Design
Tools
Figma, Diary Studies, Storyboarding, Adobe AfterEffects, p5.js
Overview
AI in Our Daily Lives
With the rise in artificial intelligence, Helen and I were just starting to grapple with new workflows, some helpful and some detrimental. However we couldn’t decide on an answer of it’s “bad” or it’s “good”. Fairy Garden was then designed as a data tracker to help us understand and materialize the interplay between productivity and our personal modes of AI engagement in our daily lives.
My Role
Establishing a Visual System for Data
For all the information we wanted to track at once, it was easy to get overwhelmed. Helen and I quickly realized there were two main parts of this project– how it fits physically into our daily working lives, and how it fits mentally to complement our work processes. For this project I mostly worked on the mental side by developing the visual interface design, and creating the overall interaction framework.
Balancing information, usability,
and aesthetics
Visual Design
Based off of the diary studies we conducted, Helen and I realized we needed a two part system– a task list to help us prioritize, as well as a physical prompter to keep us on track. For the two part system we had different desires for each. The prompter was designed to be relaxing, not wanting the passage of time to become yet another external pressure in our lives. The task list is more utilitarian, because when it comes to figuring out our to-do lists we just want it to be as quick and easy as possible.
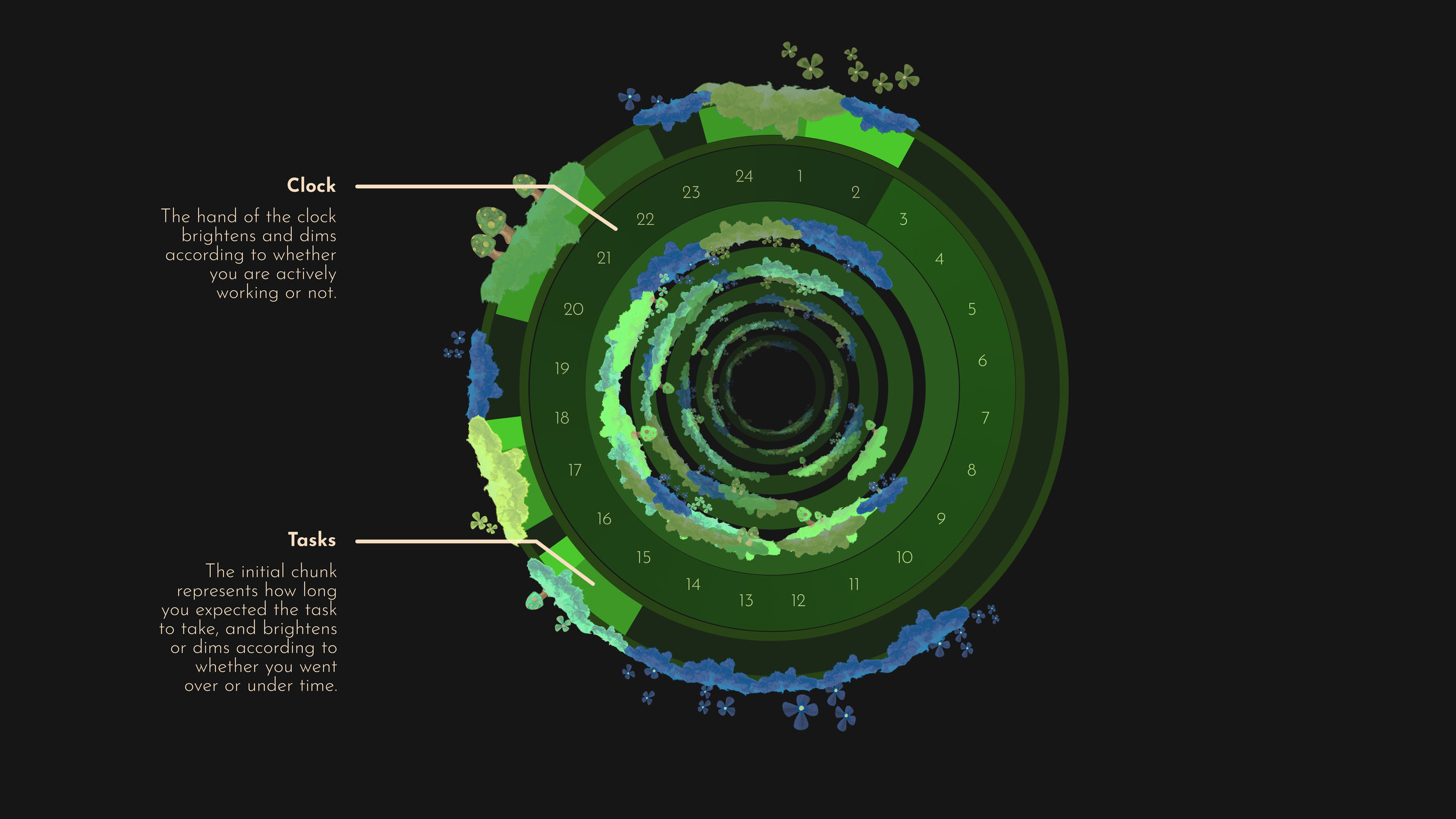
Designing Visibility
Work and rest during your day
Each task gets a planned out according to when and how long you want to spend on said task during your day. The interface helps you keep track of when you go under your estimate, over your estimate, or when you guage it correctly.
Designing Functionality
Planning out your day
Before you start working, you would first sit down and write down all the tasks that you need to do, any meetings you need to schedule, and any emails you need to respond to. More importantly, you schedule when you need to rest. Once you out everything you can think of down you can either manually or automatically sort it into “Today’s Tasks,” prioritized based on Covey’s four-quadrant to-do list.
Designing Insights
Planning for future days
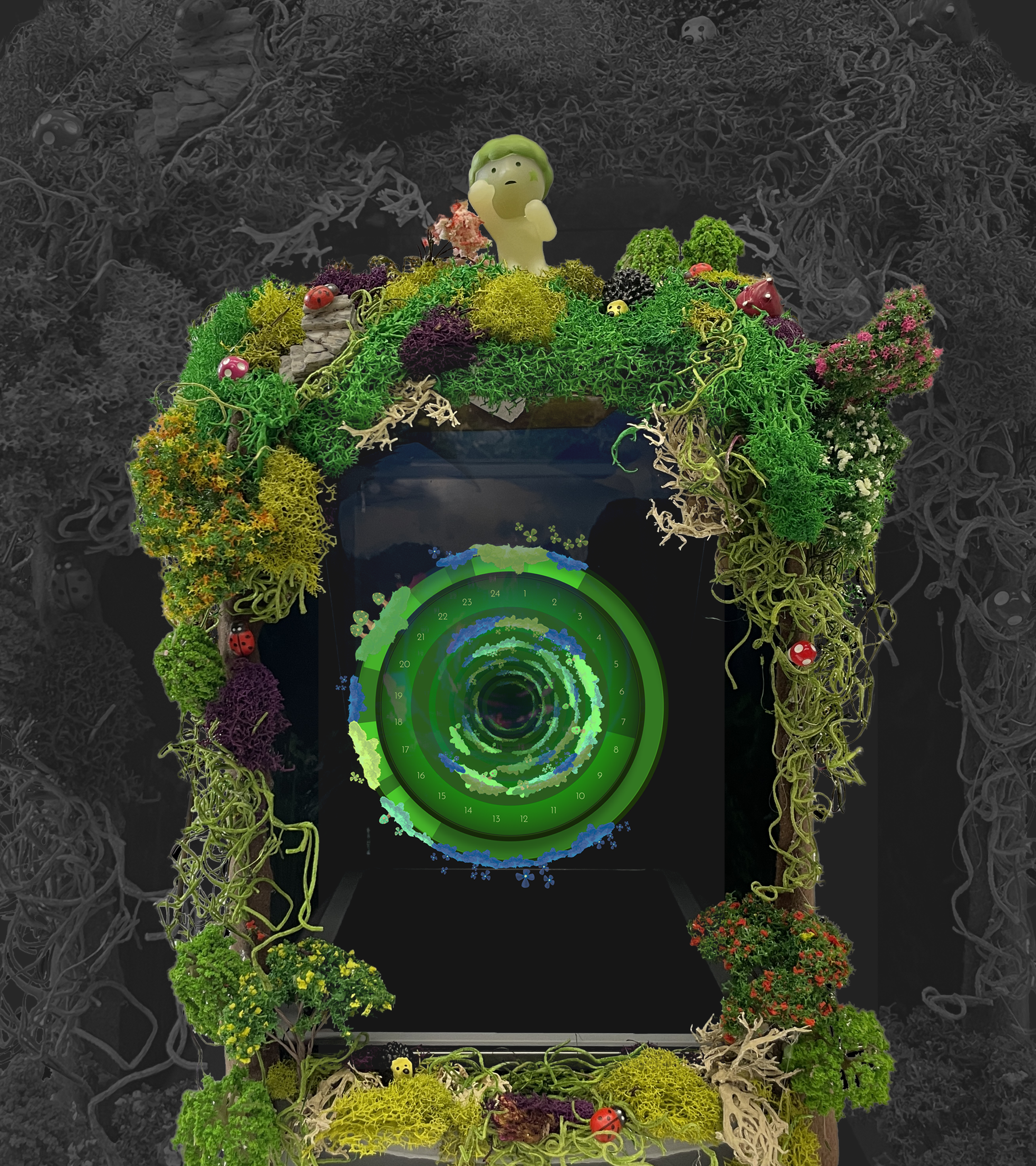
Your daily clock is the outer most ring, allowing you to see how your day has gone in general. As days go by into a week, the aggregated information is added to the center rings. With each week that passes by, a new ring is added eventually creating a circular garden. Over time as the garden continues to grow, you can naturally begin to see when you tend to work on tasks, and when you were most effective working on certain tasks.
How fairy garden complements
our workflow
Building the Framework
Based off of the diary studies we conducted, Helen and I realized we needed a two part system– a task list to help us prioritize, as well as a physical prompter to keep us on track. For the two part system we had different desires for each. The prompter was designed to be relaxing, not wanting the passage of time to become yet another external pressure in our lives. The task list is more utilitarian, because when it comes to figuring out our to-do lists
we just want it to be as quick and easy
as possible.
Final Reflections
Balancing long-term vs short term insights
The two major question we had while working on Fairy Garden was “what now” (how to create short term fixes for immediate problems), and “what next” (how to develop long term habits to fix any underlying issues). When your problem space is something is multi-faceted as “productivity”, you’re going to need to find some way to quantify it, and more importantly how to portray it in an easily digestible manner to accomodate for both situations.
Understanding “Why”
When you’re trying to create something with lots of precedents, one part of the process is trying to understand why previous designs look and work the way they do, the second part of the process is improving it. Sometimes you’ll fine the changes are more visual accessibility changes, and sometimes you’ll uncover a deeper underlying issue. We had to ask ourselves “why” certain solutions worked for others, and more importantly “why not” for us. The process of honest self-reflection and research yielded shocking, occaisionally frustrating, and always earnest sides of ourselves in order to create something that works for us as where we are.
Delineating answers and solutions
Someone once said to me that art is proving questions about what we take for granted, and conversely I began to see design as an answer to these questions. Once Helen and I started asking questions on “why” and “how”, the more we realized how personal this project was to us, and our work preferences. The project is admittedly specific to us, but we hope the process of inquiry we went through is something that other people can resonate with and begin to explore themselves.
Acknowledgements
To the people who have helped
I am eternally grateful for Helen, her thoughts and willingness to collaborate throughout this project. We had a lot of ideas that we were constantly working through, and I can’t think of anyone better to go through this project with. To Dina, for providing us support and critique throughout this project. To the Spatial Experiences Lab, for letting us borrow the space for a few days while we filmed and photographed our project.