Eco warriors
Interaction Design, User Testing, UI/UX Design, Art Direction
Duration
5 Weeks
Role
Visual and Motion Design, Interaction Design, User Testing
Tools
Figma, AfterEffects, User Interviews, Prototyping, Storyboarding
Each product in a grocery store has a story. Eco Warrior is a spatial intervention concept designed for the East End Food Co-Op– a community-based grocery store in Pittsburgh– seeking to give shoppers something more than price to consider before purchasing items through multiple actionable nudges.
With
Sojung Pak – Creative Technologist
Overview
How can we incentivize being green?
Eco Warriors is an in-store intervention encouraging shoppers to make greener choices by bringing awareness to the impact of their shopping habits.
My Role
Interaction Designer and Animator
This project was done in collaboration with Sojung Pak, and we collaborated extensively when developing the experience in-store, as well as strategy and visual brand direction. My role was developing visual language through the UI and animations.
Creating a store-wide intervention
Experience Design Overview
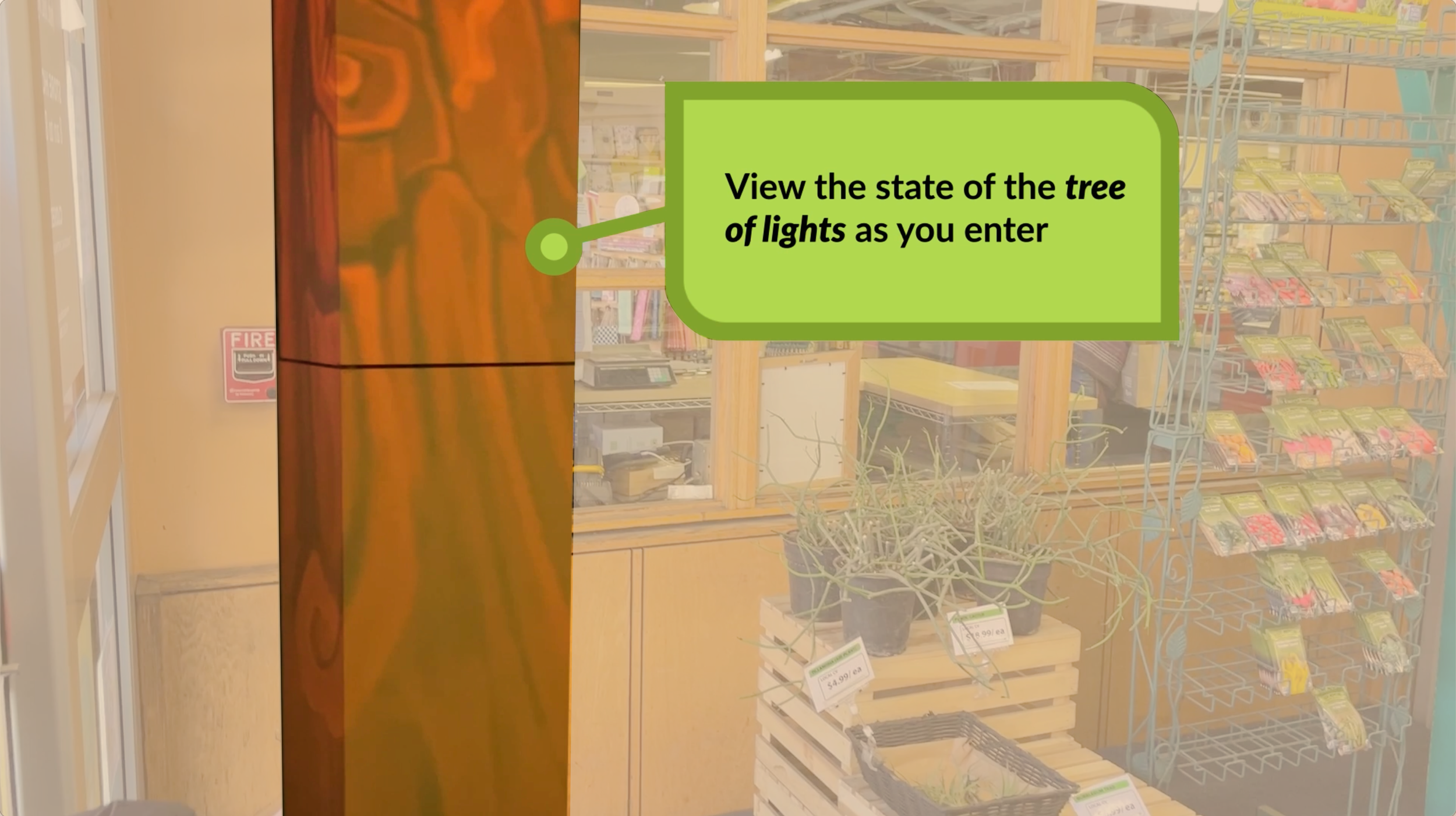
Tree of Life
The Tree of Life is a physical installation located at the entrance and exit of the store. The lights on this tree acts as an opportunity to see your personal contribution to the sustainability initiative, as well as seeing the collective progress of the community.
Touchpoint 1
Touchpoint 2
Cart Handle Tracker
Once an item is added to the cart, the handle will reflect in real-time the average emissions saved in the entire cart. The cart can also go beyond emissions, and show customer’s monetary cost of their purchase.
Touchpoint 3
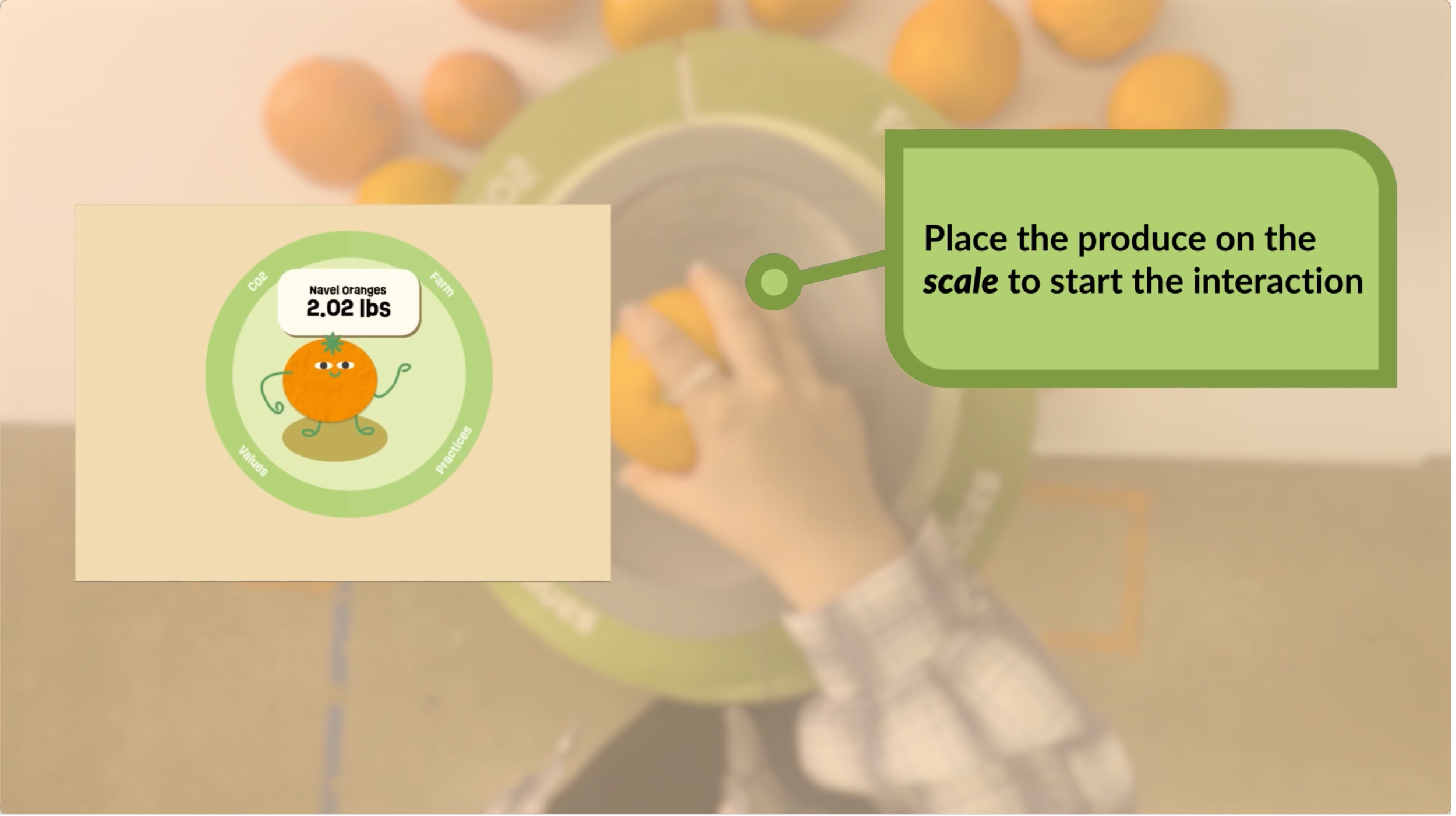
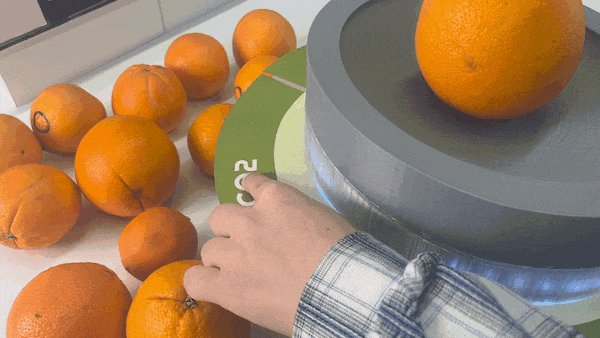
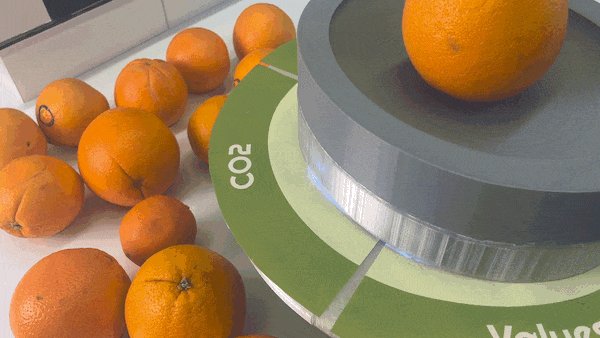
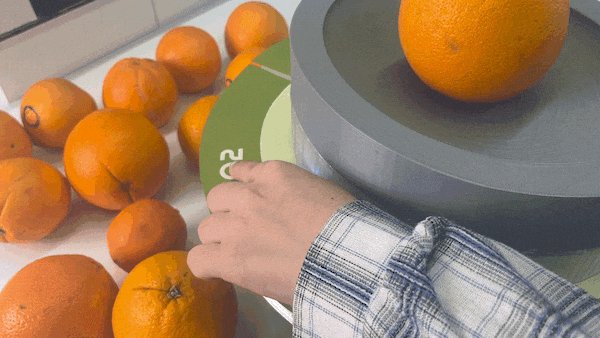
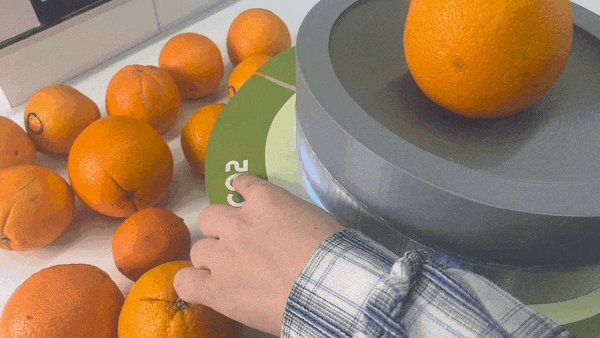
Sustainability Scale
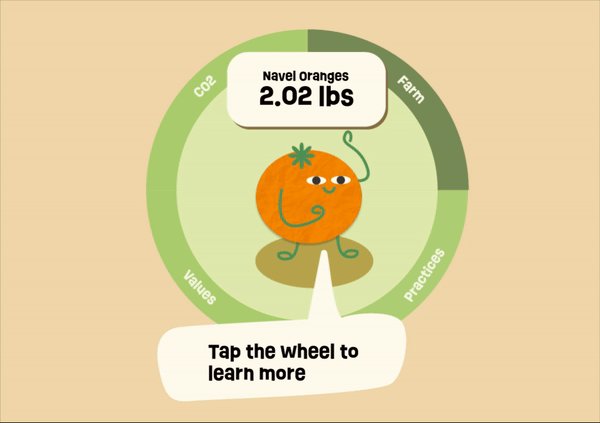
The sustainability scale acts as an entry point to an informational and educational experience in which users can learn about different aspects of the product they place on the scale. This interaction serves to help users make more educated choices within their shopping experience by making them more aware of their environmental impact.
For the case study I’m going to be mostly focusing on touchpoint 3.
Eco Warriors seeks to subtly introduce shoppers to sustainability concepts throughout the store through three main interactions. From the moment the shopper enters the store, until they leave, the shopping experience will be augmented through physical and digital touch points.
Touchpoint 3, the sustainability scale, is the one this case study will explore in-depth.
Research and Development
Fostering Sustainability in a City
We began with the idea of wanting to design something to tackle food waste, through research into existing solutions as well as psychology studies we began to narrow down the idea into grocery stores.
Researching Precedents
Psychology Studies and Existing Interventions
After we had the idea of doing a project to reduce food waste, we started researching the current solutions of reducing food waste, as well as psychology studies to understand how motivations can be best leveraged.
Understanding the Visuals
A Quirky Existing Visual Language
East End Food Co-Op already has some of their own graphics (see bottom middle). Sojung and I didn’t want to lose the characterization of the fruits, but also wanted to bring more structure into the color palette. We started by looking at children’s books, and the idea eventually merged with superheros to create our final hero character and the idea of branding the project as “Eco Warriors.”
After consolidating our research, we thought about what we wanted people to walk away with on an emotional level, before delving into how we could do that.
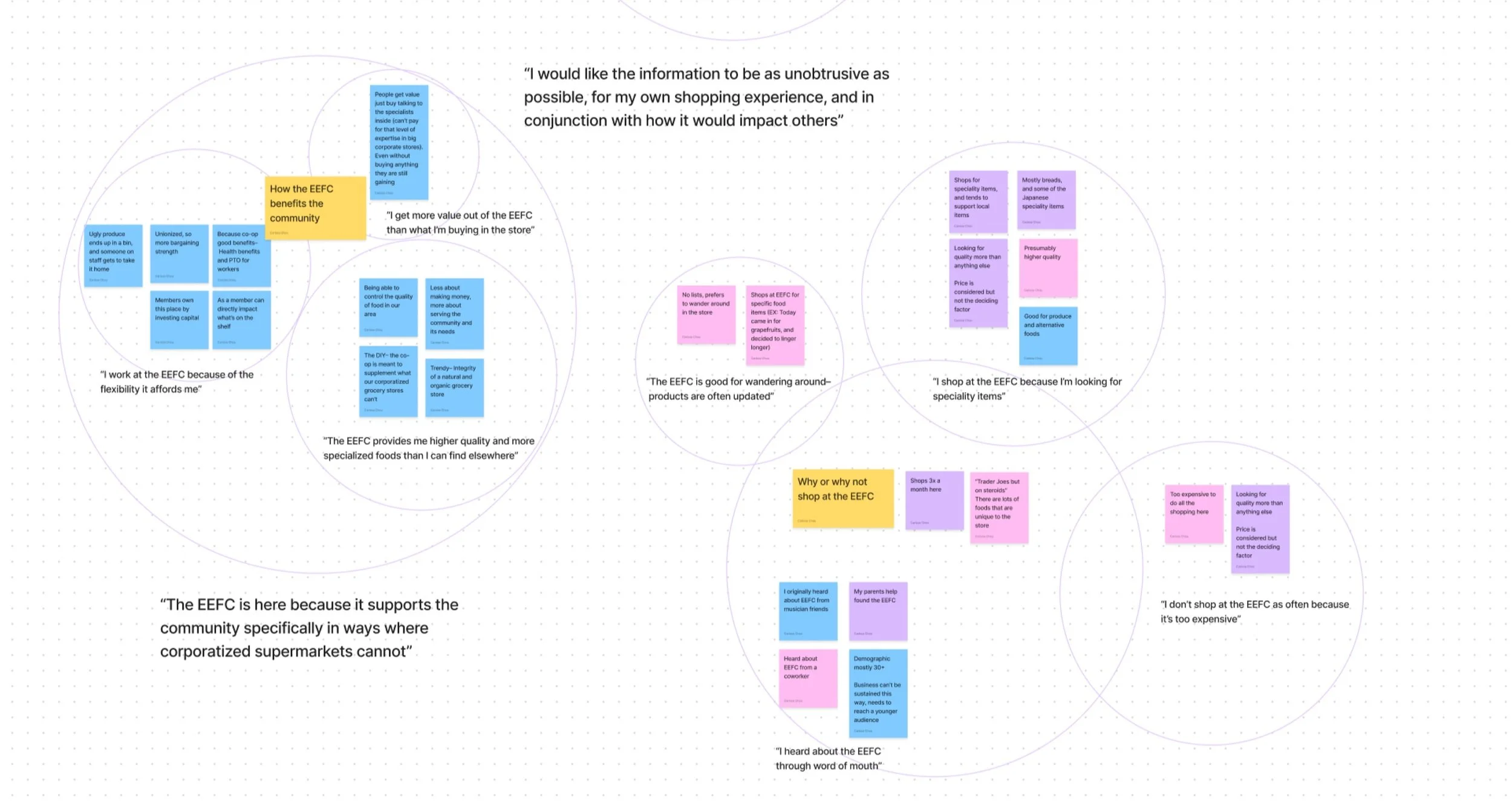
Main Insights
A shop with a history of supporting the local community
Some of these insights were near direct quotes from interviewees, and some of these are amalgamation of interviews and observations. All of these quotes are insights that’s guided our project.
Goals
Challenging existing user perceptions
The biggest barrier to a more sustainable shopping trip beyond money is ignorance.
People want to shop more mindfully, however the hindrance is simply not knowing how to.
Storyboard
Integrating technology into the store
We want the technology to augment the shopping experience, but in no way a hinderance to any other shoppers. To do this we mapped out where in the store we wanted interactions to take place, as well as how these interactions flow into existing workflows in people’s shopping experiences.
Experience Design
The store as a realm of influence
We wanted the store experience to be something that continually encourages customers to think more sustainably. Based on our research of the East End Food Co-Op’s main customer base, as well as their goals for the future, we developed a user journey.
a Cute, quirky visual design
Building off of the existing cast of characters EEFC has, we created a new character to be the sustainability captain of the store.
Design
Animating
Slightly silly, very endearing
We wanted Oscar to be something people feel is very approachable, and empowering in its own quirky way.
User testing & iterations
Information Design
Insights
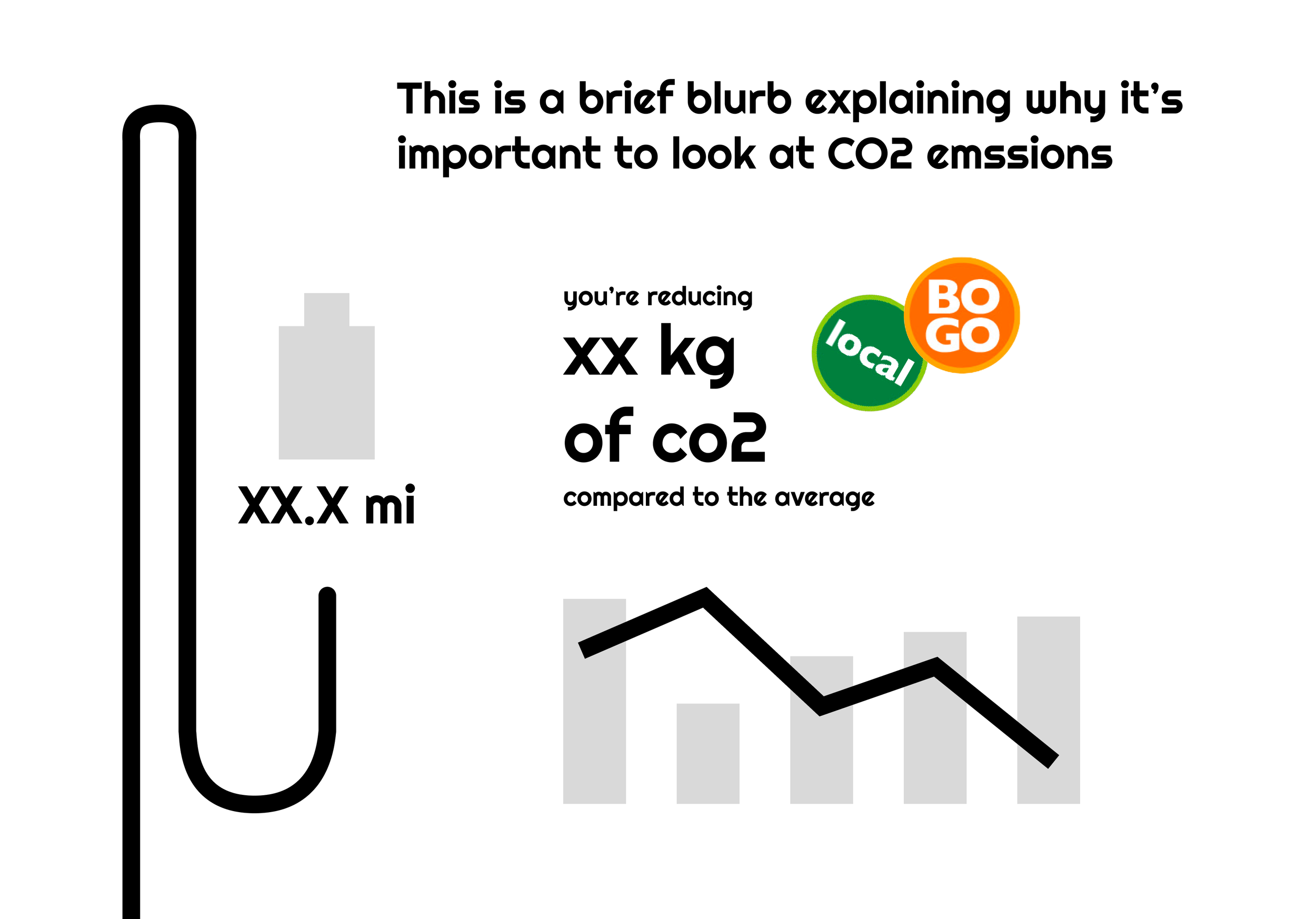
Information prioritization for quick digestible information dispersal
From Computer to Life
Combining the physical and digital
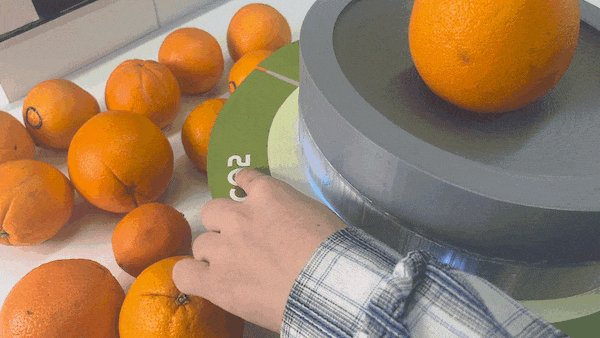
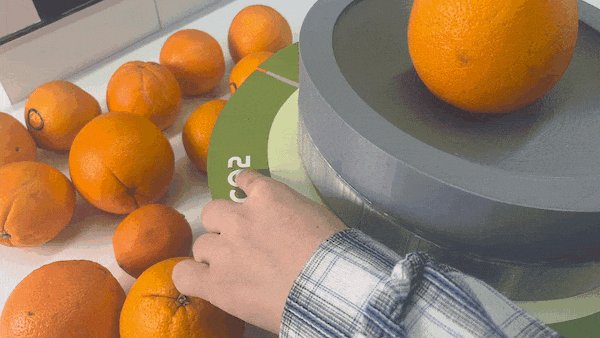
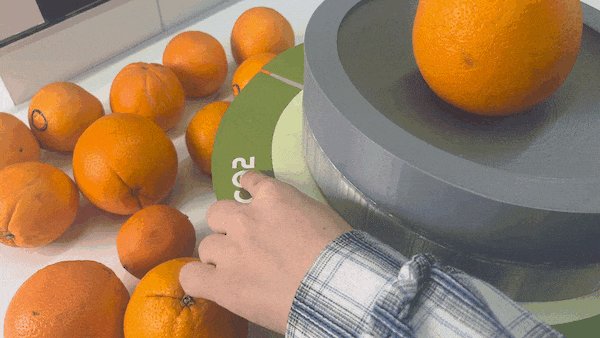
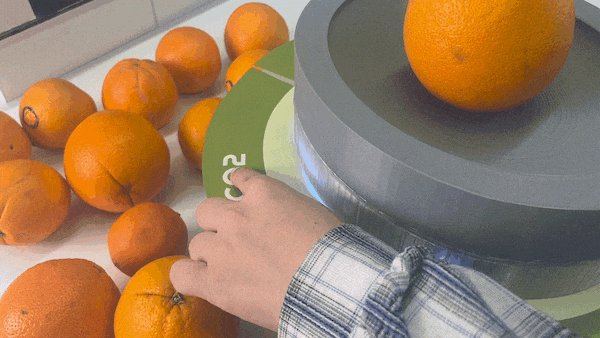
One of the biggest challenges for us was to create a design that made sense online, but could also be physically reproduced. Even just for the spinning plate and light interaction, we had to keep prototyping and testing until we found a solution that could work both within our timeline, budget, and tools available.
Store Integration
Integrated Scale Experience
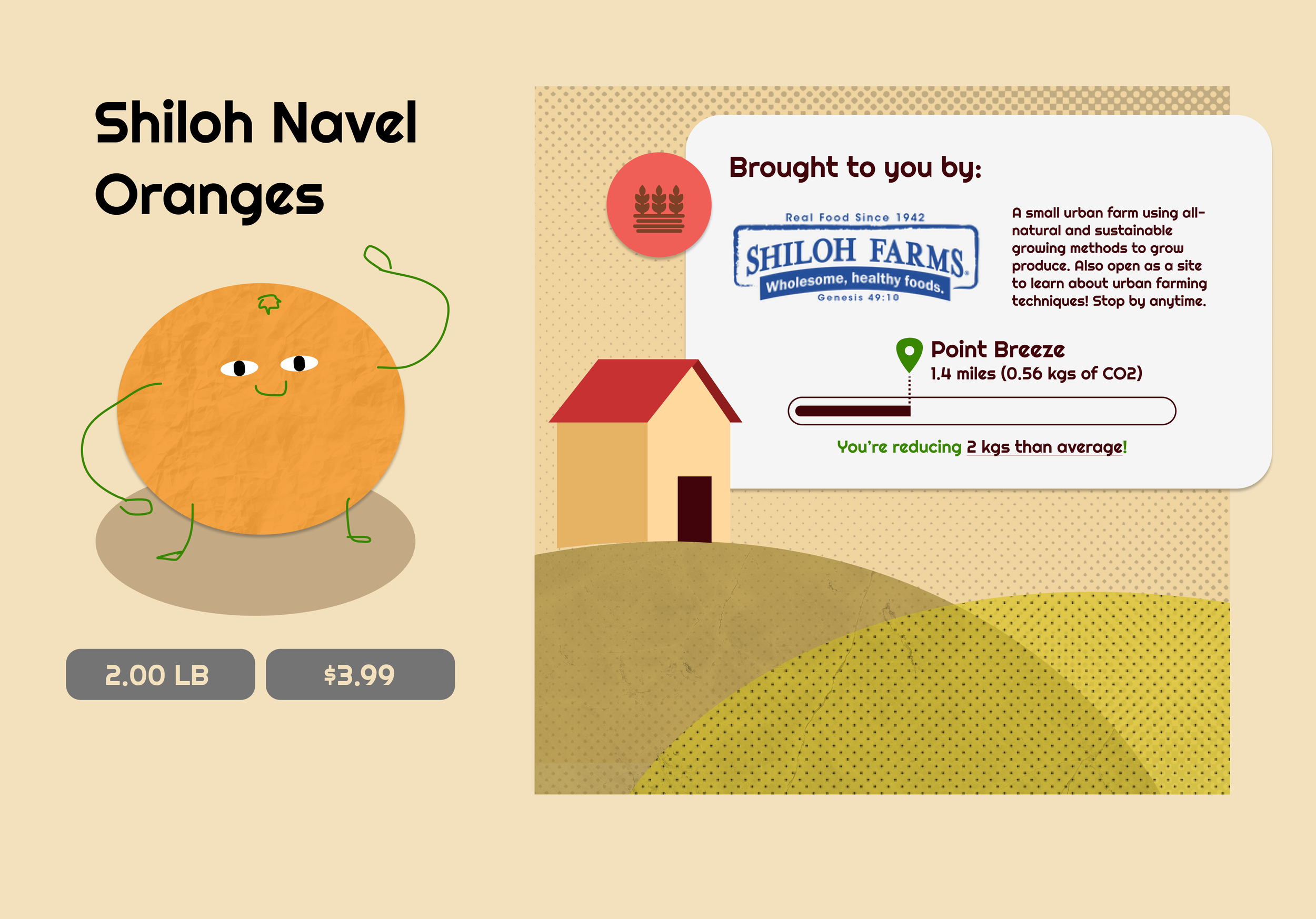
One of the challenges that we identified was to lower the barrier to learning as much as possible. If the learning takes more effort than to google, then it would be unlikely for customers to use our product. What we chose to build, then, was a projection that would appear below the price at the fruit stalls. As soon as customers use the scale information to guide their learning experience appears on the scale, eliminating the need to use a phone, seamlessly tying the experience into existing shopping habits.
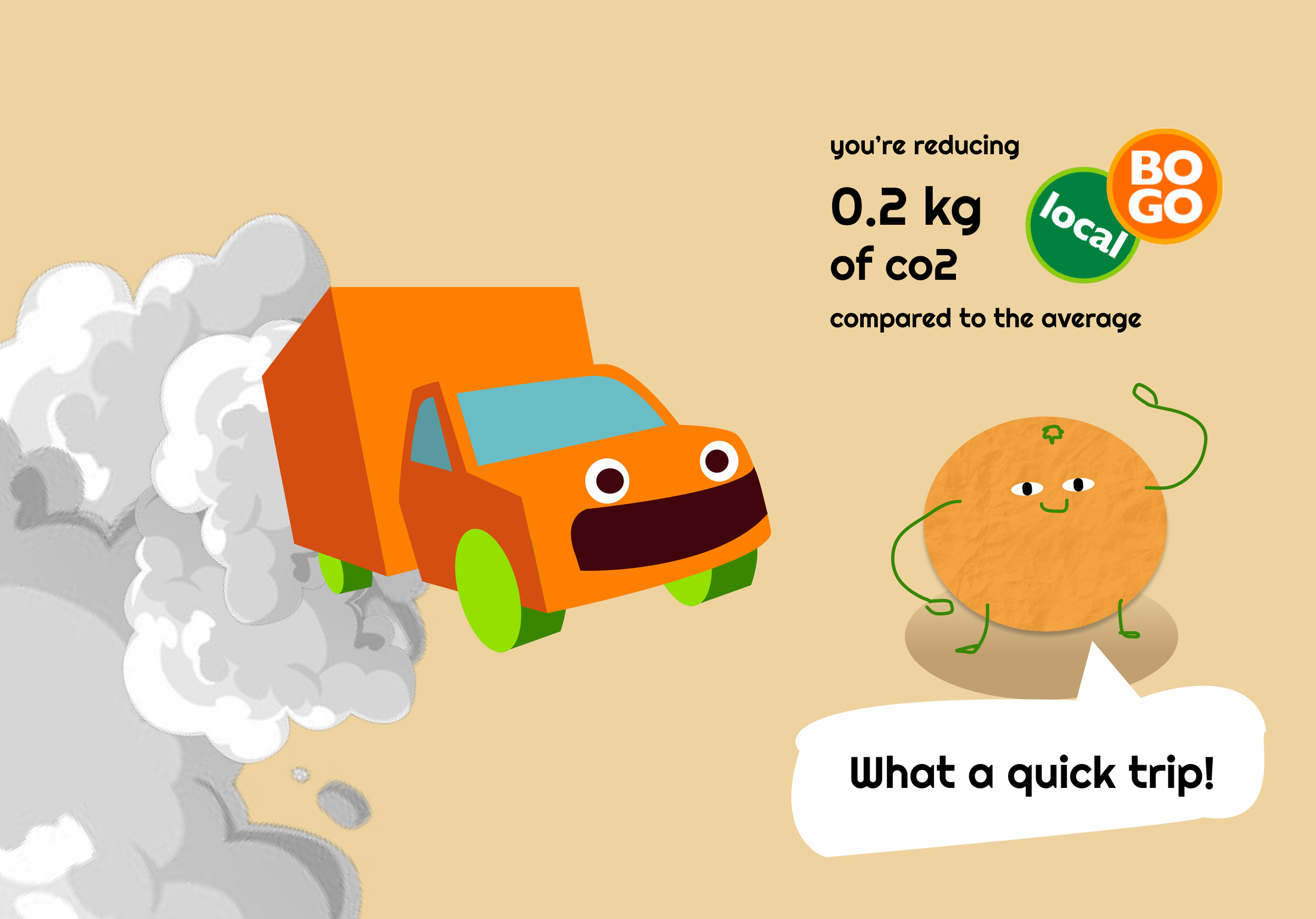
We connected the LED strips with the graphics to create a holistic experience across both the physical and the digital worlds. The orange character becomes the central narrator in this interaction, acting as an anchor through the different interactions.
1. Place fruit on scale
1. See different learning opportunities
2. Choose learning option
2. 3-second confirmation of choice
3. Choose new options or learn again
3. On-screen push to choose another option
Information Display
Micro-animations
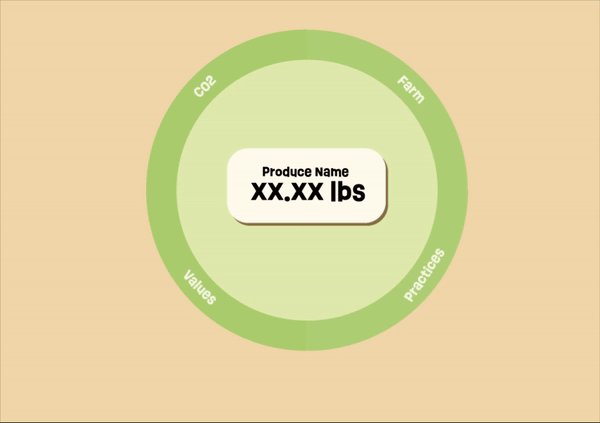
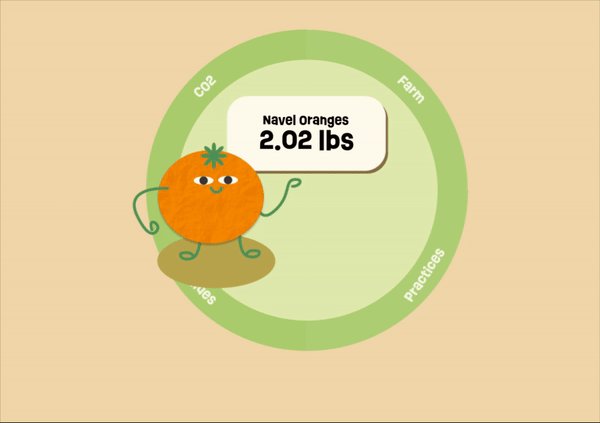
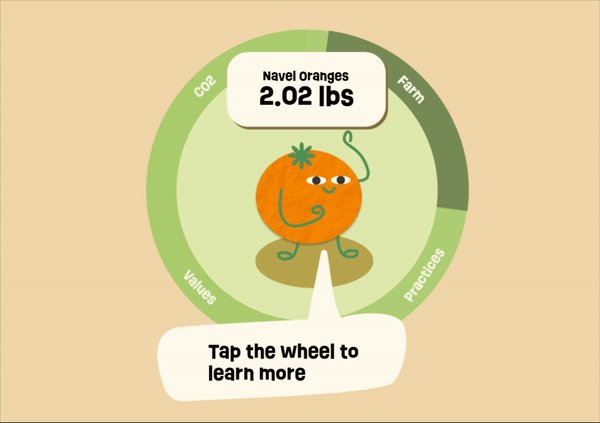
Sojung and I wanted to keep the scale design the same between the physical scale, and its digital representation in both how it looks and how it works. The animations are meant to complement the physical object.
Information Display
Quick, Digestible, Informative
One of the biggest pieces of feedback that we received throughout the process was to make the information more quickly digestible for the customer. Especially given that this is a public space, people become too self conscious if they’re standing there for too long. To balance this we had the information show up one after another, to help with readability. We also introduced more graphics to help the information get across more clearly.
Final Reflections
Complementing physical and digital
This was my first time working on a project where the physical object and the screen work in tandem, and multiple throughout this project we realized whatever cues we were trying to fit onto the physical object works better on the screen, and vice versa. The line between having the two systems repeating versus complementing each other was a line we kept on exploring throughout this project.
Look beyond for ideas
The first kernel of this idea appeared out of a very simple statement, “I want this project to be able to make a real difference.” Real is a very ambitious and hard to define word, and its combination with difference is even more so. There weren’t many real world examples of the scale we were looking for, so we got stumped. As we kept talking our conversation started moving to psychology studies we’ve read or seen in the past. Somehow that psychology class we both had to take became our greatest source of inspiration. This project has shown me to look beyond the current, and the tangible to find ideas.
For the feedback given
Thank you to Dina for providing us feedback throughout this project, and for letting us do what we wanted. I’m also grateful for you pushing us to work on our final presentation earlier, it helped us think about the longevity of the project more.
For everyone else
Thank you to all the people we’ve spoken through the duration of this project, whether it be those we’ve interviewed, or user testers we tried our prototypes on. Your feedback helped to push our project forward in meaningful ways.
Acknowledgements
To the people who have helped
Biggest shoutout to Sojung for soldiering through this project with me. We went through so many different iterations, and so many conversations on how we can design for the Store of Tomorrow. You were a real trooper for taking on the Arduino work, and I’m really grateful you are the one that went through this project with me.